
Michał Cukierman
Dec 1 2022 12 min read

Michał Cukierman
Dec 1 2022 12 min read

GitHub Codespaces is a dev environment in the cloud. It looks very similar to Visual Studio Code and can be used to spin up fully configured dev environments in the cloud that starts in seconds. It comes together with preconfigured tooling, like Docker and Java, and it's all that we need to start working with WebSight instantly.
The easiest way to set up the project and start Dockerized ephemeral environment is to follow the steps:
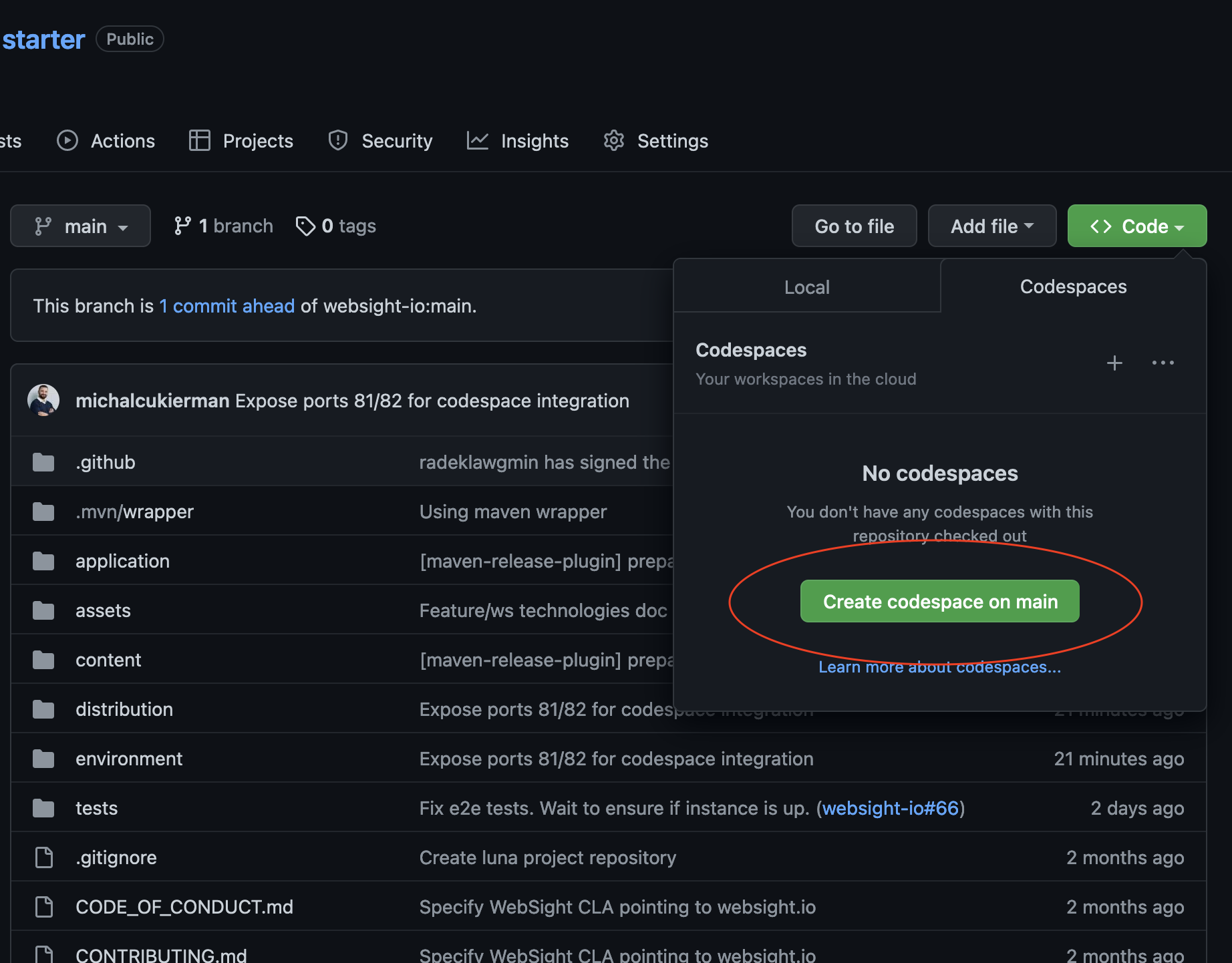
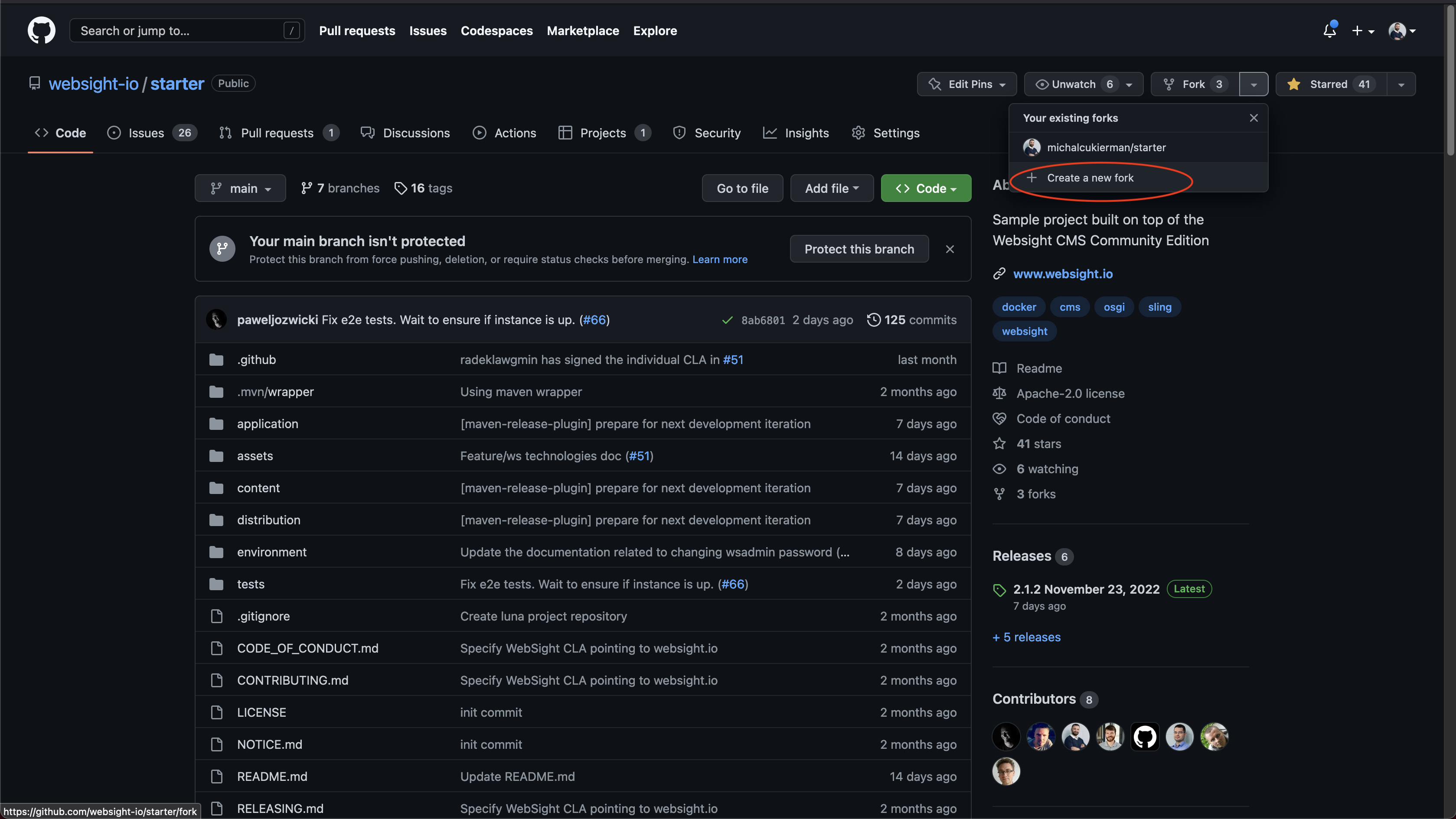
Go to https://github.com/websight-io/starter and fork the project

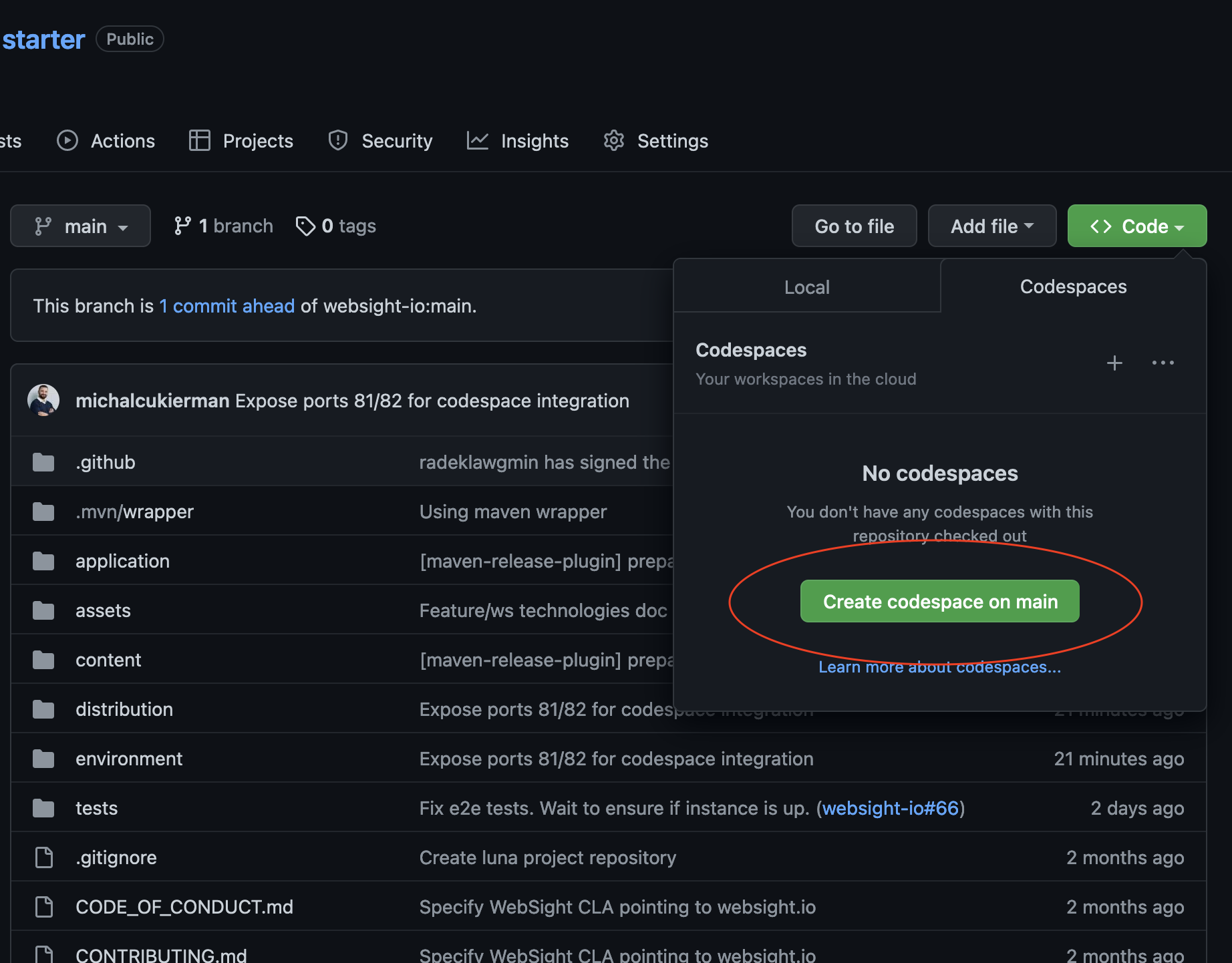
Create Codespace on main branch

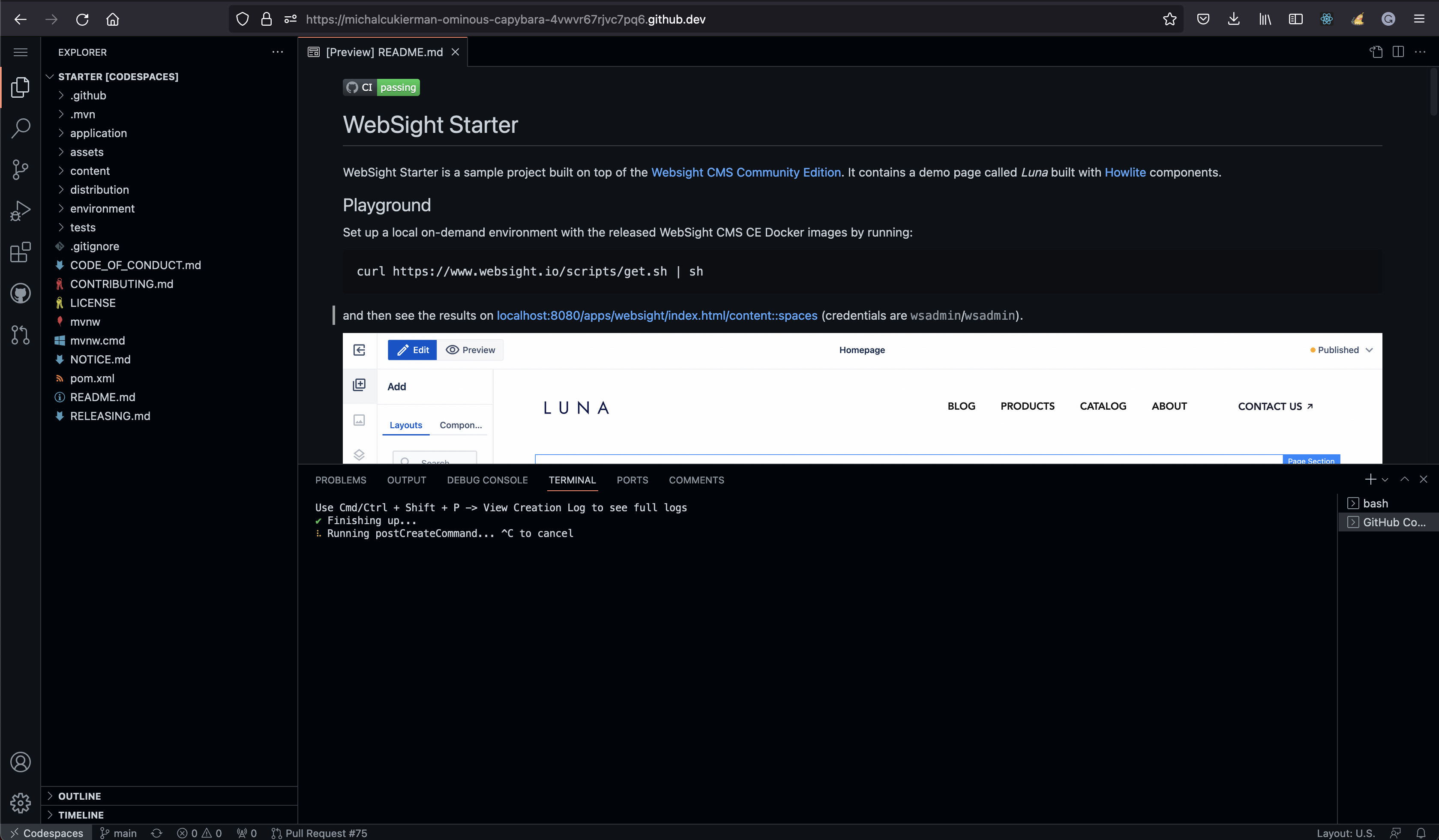
The new window with the project on online IDE should open

Check the Java version installed on the container using the command:
java --versionand update to Java 17 using SDKMan if needed
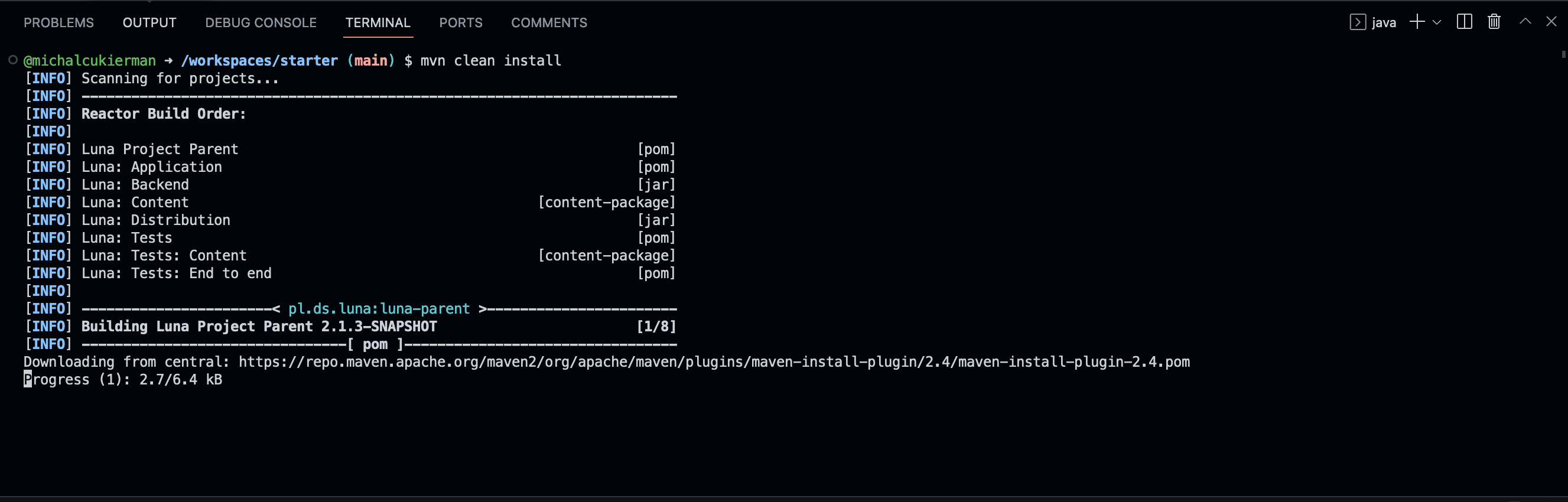
sdk install java Go to the terminal and build the project with
mvn clean install
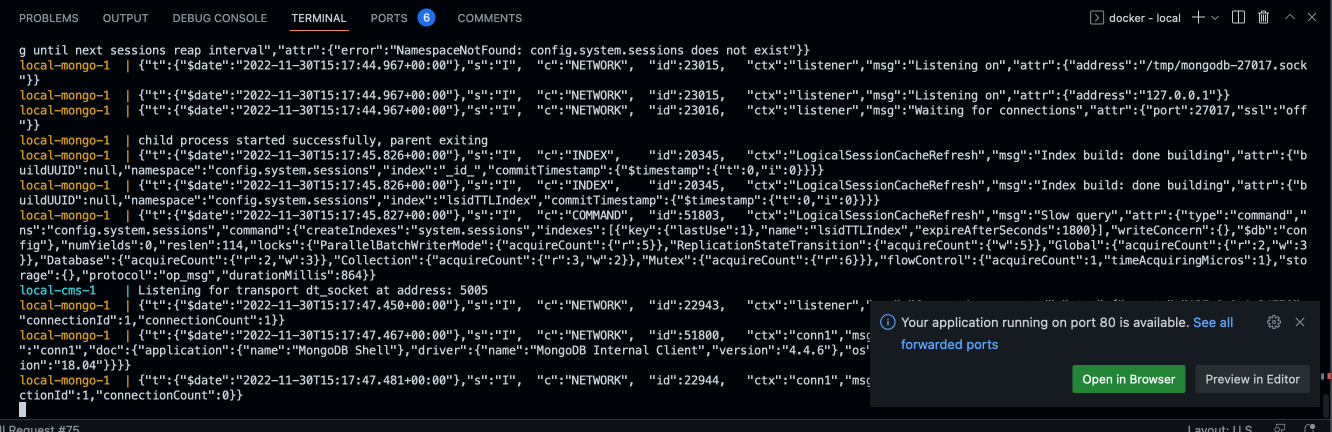
cd to environment/local and start WebSight with
docker compose up
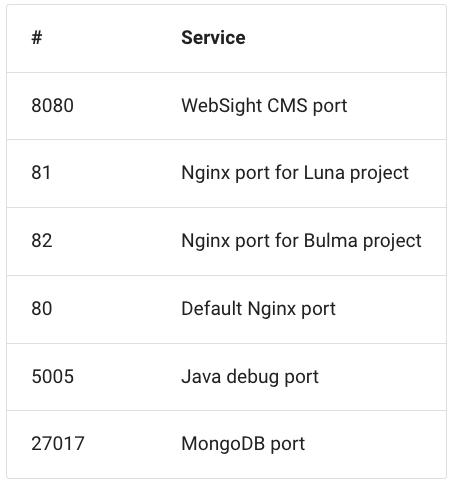
Codespaces automatically forwards declared ports using the generated domain. In our case, the ports are:

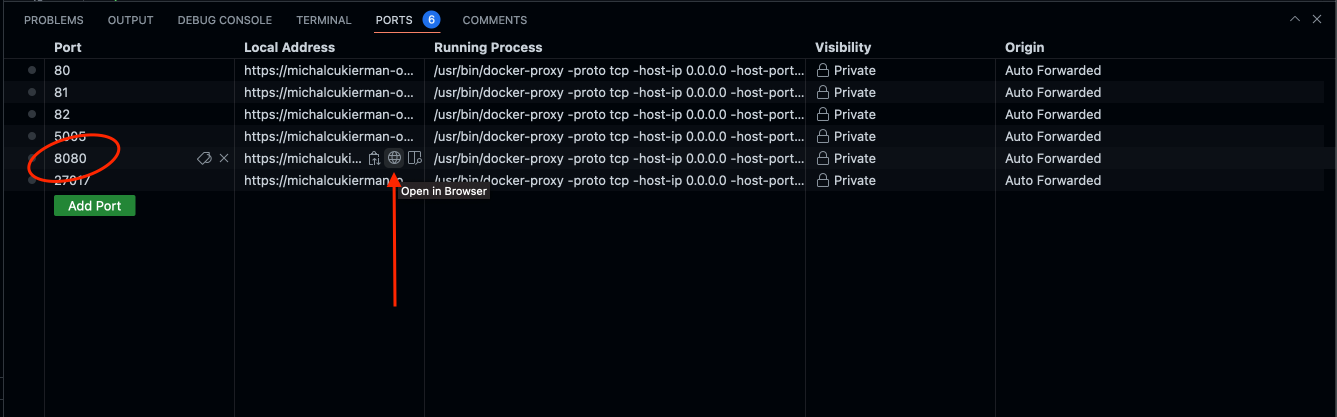
To open WebSight CMS and Nginx hosted sites, navigate to Ports tab and click on the link you want to visit. Author link is the one next to 8080 port

New tab should open and you should be able to log in. Default credentials are wsadmin/wsadmin, but you can change it directly in Codespaces.

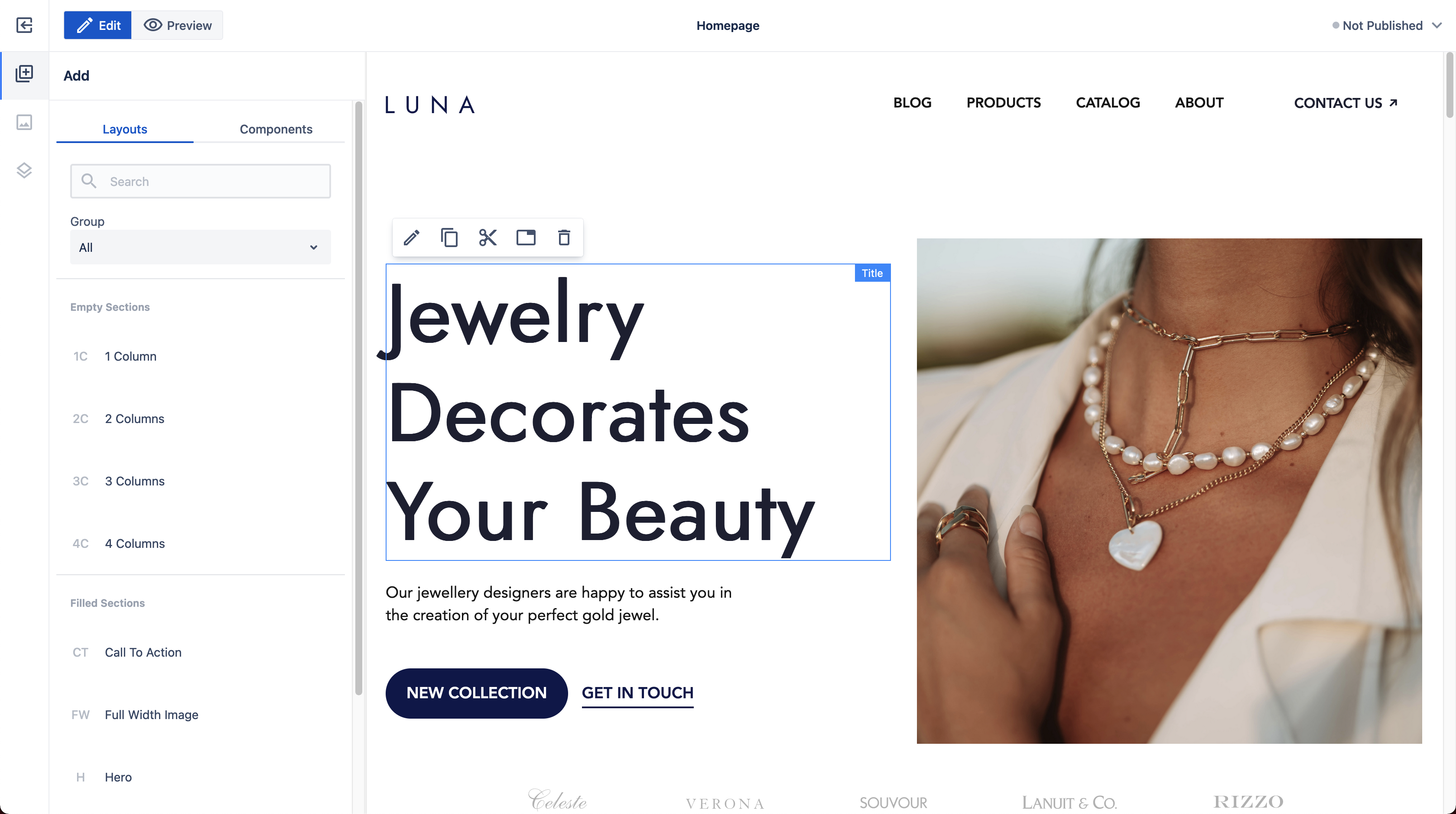
After logging in you can use WebSight, edit and publish pages directly on GitHub:

Containerization brings us new possibilities, and setting up dev environments in seconds is just one of them. I really like the way Codespaces works, and I believe it can gain more popularity in the future.